サイコロの絵を描いて、グループ化して1つの図形として扱えるようにしなさい
PowerPointでスライド上の各種オブジェクトに設定できるアニメーション効果は「開始」「強調」「終了」「軌跡」の4種類。このほかに、スライドを切り換えるときのアニメーション(トランジション)が設定できる(後述)。いずれの効果も、効果の対象となるオブジェクトが既に存在していないと設定できないので、まず必要なオブジェクトを全部作成してから、アニメーションを設定するという手順になる。
例題: スライドの真ん中に直方体が現れる
※これは開始の効果を使う例
Step 1. スライド上に表示したい直方体を描画する
図形を描くには? → PowerPoint編 Q34
Step 2. 直方体に[開始]-[ワイプ]のアニメーションを設定する
図形にアニメーションを設定するには? → PowerPoint編 Q48
Step 3. アニメーションの効果を確認する
アニメーションを確認するには? → PowerPoint編 Q49
練習問題1. 上の例題で作成した直方体に、以下の操作を行ってみなさい
アニメーション効果を変更するには? → PowerPoint編 Q48 コラム
アニメーションの順序を変えるには? → PowerPoint編 Q51
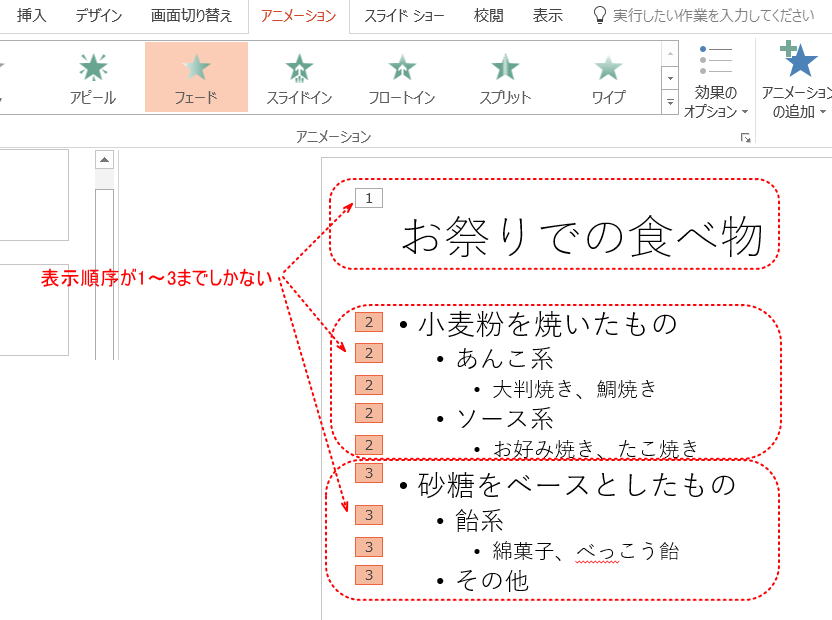
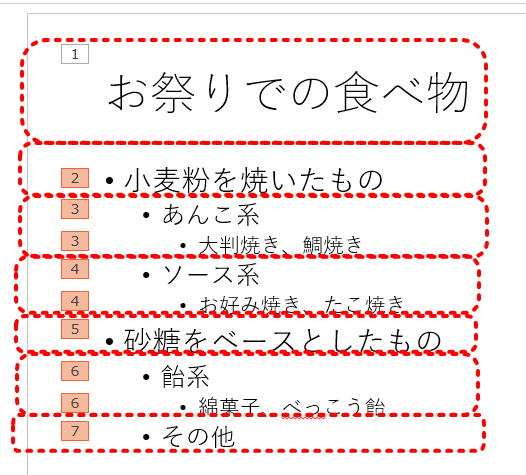
例題 3レベルある箇条書きのテキストに開始のアニメーション効果をつける。
ただし、レベル3はレベル2と同時に表示したい
目標とする表示順序は、下の図の 1〜7の番号。これをできる限りラクに設定する
Step 1. タイトルのプレースホルダにアニメーション効果を設定する
「お祭りでの食べ物」はタイトル用で別プレースホルダになっているため、まずここに開始のアニメーションを設定する
プレースホルダにアニメーションを設定するには? → PowerPoint編 Q47
箇条書きをレベルごとで表示するには? → PowerPoint編 Q.52
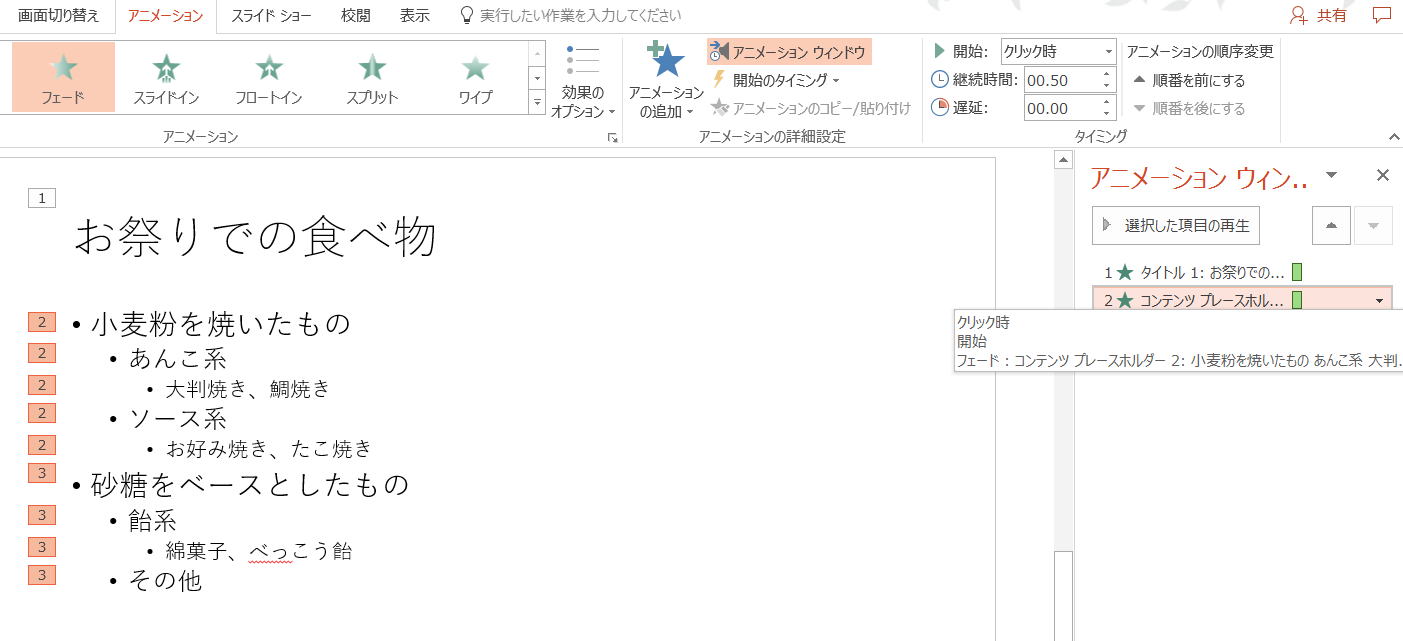
Step 2. 箇条書きのプレースホルダにアニメーション効果を設定する
タイトル以外箇条書きは全て同じプレースホルダになっているので、次にここに開始のアニメーションを設定する。ただし、単にアニメーション効果を設定しただけだと、上の図のような順番では表示されないのでオプションを設定する

Step 3. グループテキストを設定する
まず、「アニメーションウィンドウ」をクリックして、アニメーションの詳細を表示し、指定を変更したいアニメーションをダブルクリックする

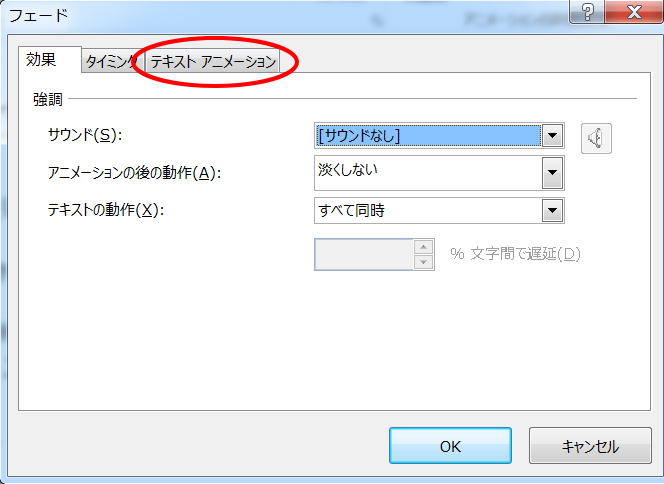
以下のようなオプション設定ダイアログが表示されるので「テキストアニメーション」タブをクリックする

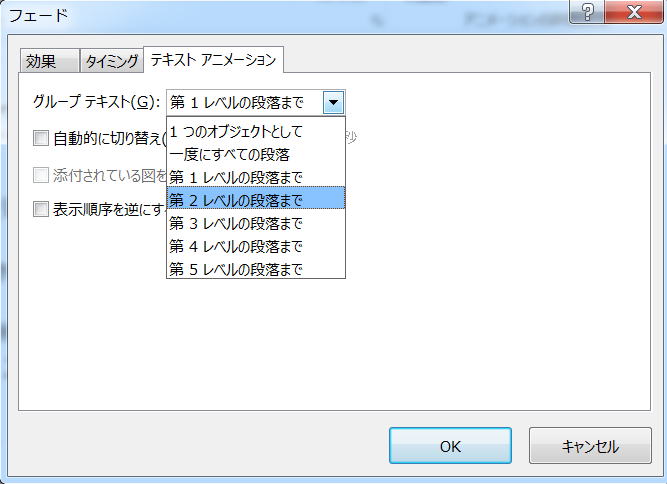
グループテキストを設定する。ここでは、レベル2以下は一緒に表示してほしいので、「第2レベルの段落まで」を選ぶ

これでできあがり。確かに順番が変わっている。

練習問題2. 上の例題のアニメーションの順序を以下のように変えてみなさい
アニメーションの順序を変えるには? → PowerPoint編 Q51
グラフにアニメーション効果をつけるには?→ PowerPoint編 Q53, Q54
例題: オートシェイプを軌跡にそって動かしてみる
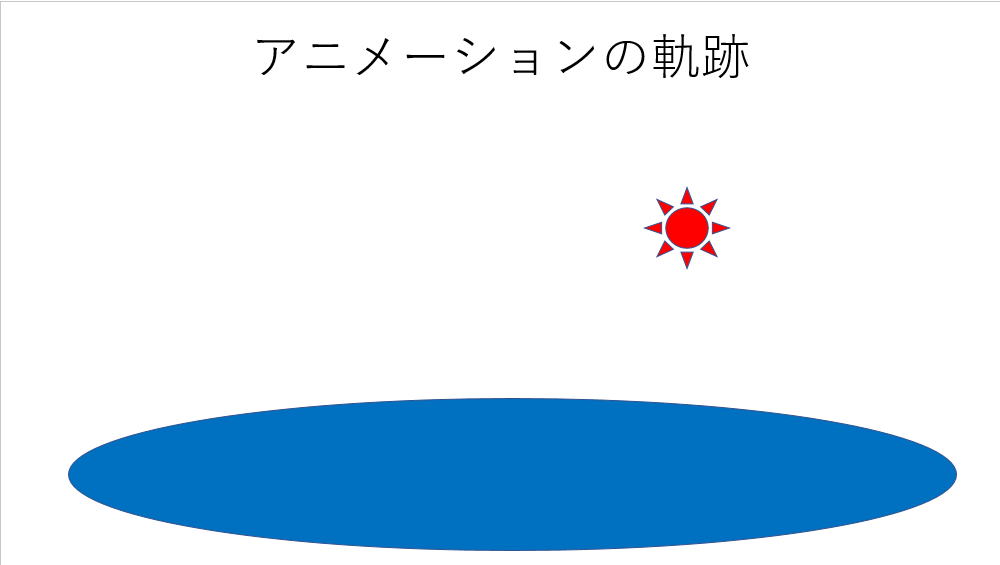
下のような絵で、青い部分から太陽が昇ってくる様子をアニメーションで描いてみる

Step 1. 太陽をオートシェイプで書き込んで、色を変える(例は赤いが、あなたの思う太陽の色で何の問題もない)。
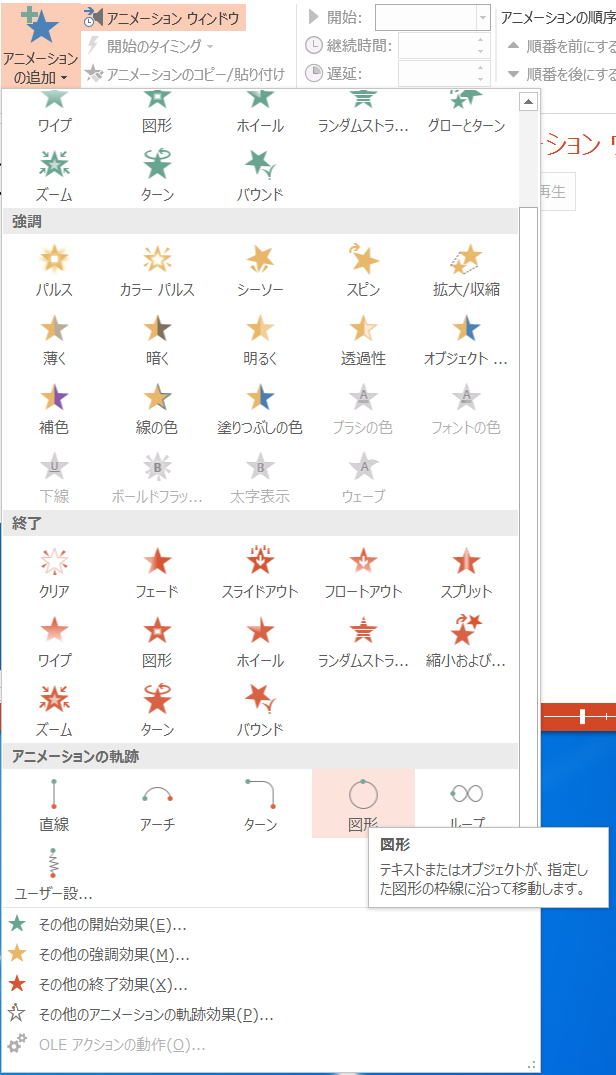
Step 2. 太陽を選択してから、「アニメーションの追加」で「アニメーションの軌跡」から「図形」を選ぶ。

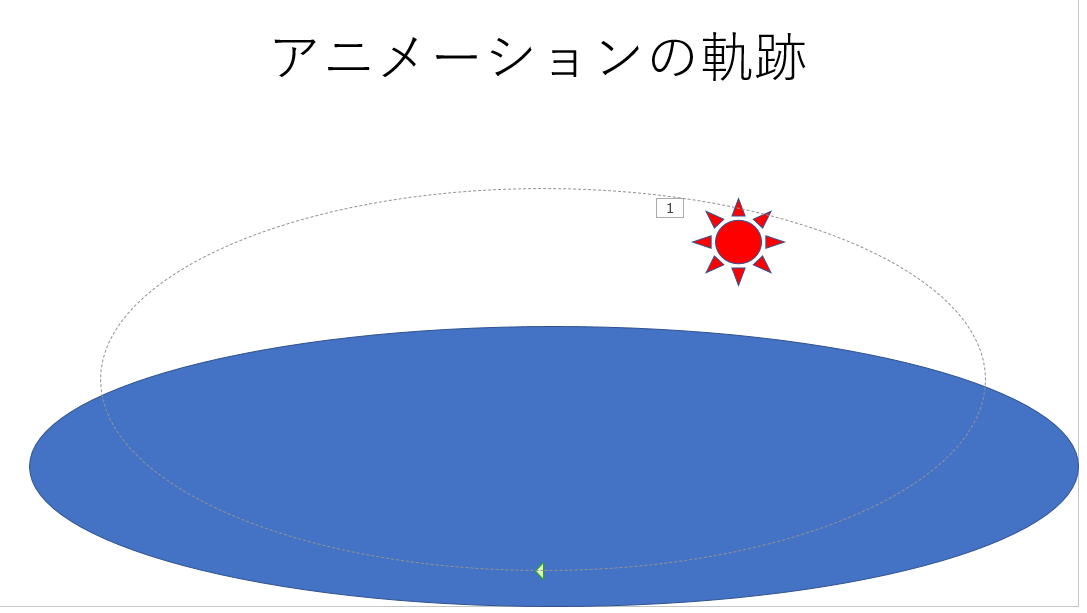
Step 3. だいたい、こんな感じになる。この楕円っぽいところを→の方向に動く。
Step 4. ちょっとこの範囲だと狭いので、図形を変形してみる。ついでにハンドルをつかんで上下ひっくり返して、下からスタートするようにした。
Step 4. 海(のつもり)の青い楕円を描いてできあがり

練習問題3. このままだと、太陽の移動速度が速すぎるとか、青い楕円に隠れていて見えない時間が長いなどの問題がある。そのへんをいい感じに修正してみなさい(☆☆)
スライドマスタを変更するには→ Q20
(1)アニメーション用のサンプル(animation.pptx)にいろいろアニメーション効果をつけてみなさい
(2)簡単な文字だけのプレゼンテーションのサンプル(sakura.pptx)を、アニメーションの一括設定を使って動きのあるプレゼンテーションにしてみなさい(※ 個別設定しないこと)
(3)各種オブジェクトについて、実際に作成してアニメーション効果を設定してみなさい
(4)前回作成したサイコロを使って、サイコロが転がるアニメーションを作ってみなさい(☆)
©2017, Hiroshi Santa OGAWA
このページにアダルトコンテンツ、XXXコンテンツ類は一切含まれていません。暴力反対.